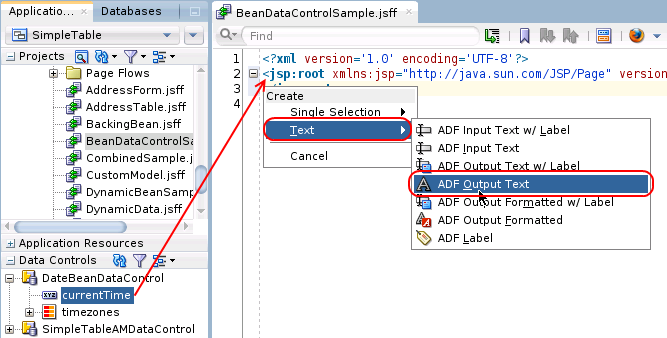
Creating the UI is simple: to add a text output to the page fragment which shows the current time, we simply drag&drop the currentTime attribute onto the page. JDeveloper then automatically asks which type of UI component to use, and we choose a simple ADF Output Text component:

This will automatically create the necessary bindings in the page definition file, and add the required markup to the page fragment:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="https://java.sun.com/JSP/Page" version="2.1" xmlns:af="https://xmlns.oracle.com/adf/faces/rich">
<af:outputText value="#{bindings.currentTime.inputValue}"
shortDesc="#{bindings.currentTime.hints.tooltip}" id="ot1"/>
</jsp:root>
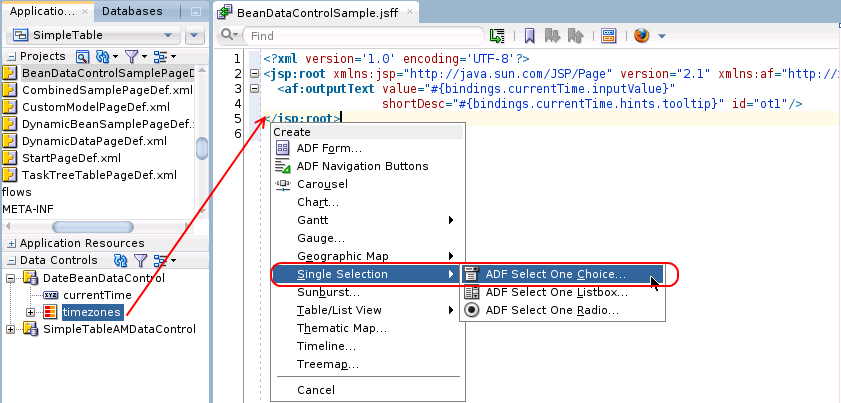
Adding a list to choose the time zone is similarly easy: we drag&drop the collection from the data control onto the page and we choose “Single Selection” / “ADF Select One Choice” as the component:

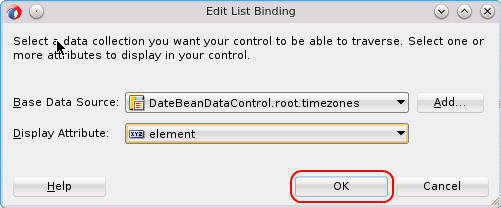
In the next dialog, keep the defaults and press “Ok”:

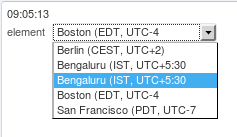
The page fragment now renders as expected (note of course that the time is only updated when the page is refreshed!):

The next (and final) page shows how to finalize the UI logic so that the selected time zone is used when showing the current time: Finalizing the UI